Background
'Workiz’ is a B2B2C that serves small and medium businesses working in the home service field. Using VOIP technology, Workiz also provides call-center, IVR, and call-tracking capabilities for business owners.
The Challenge
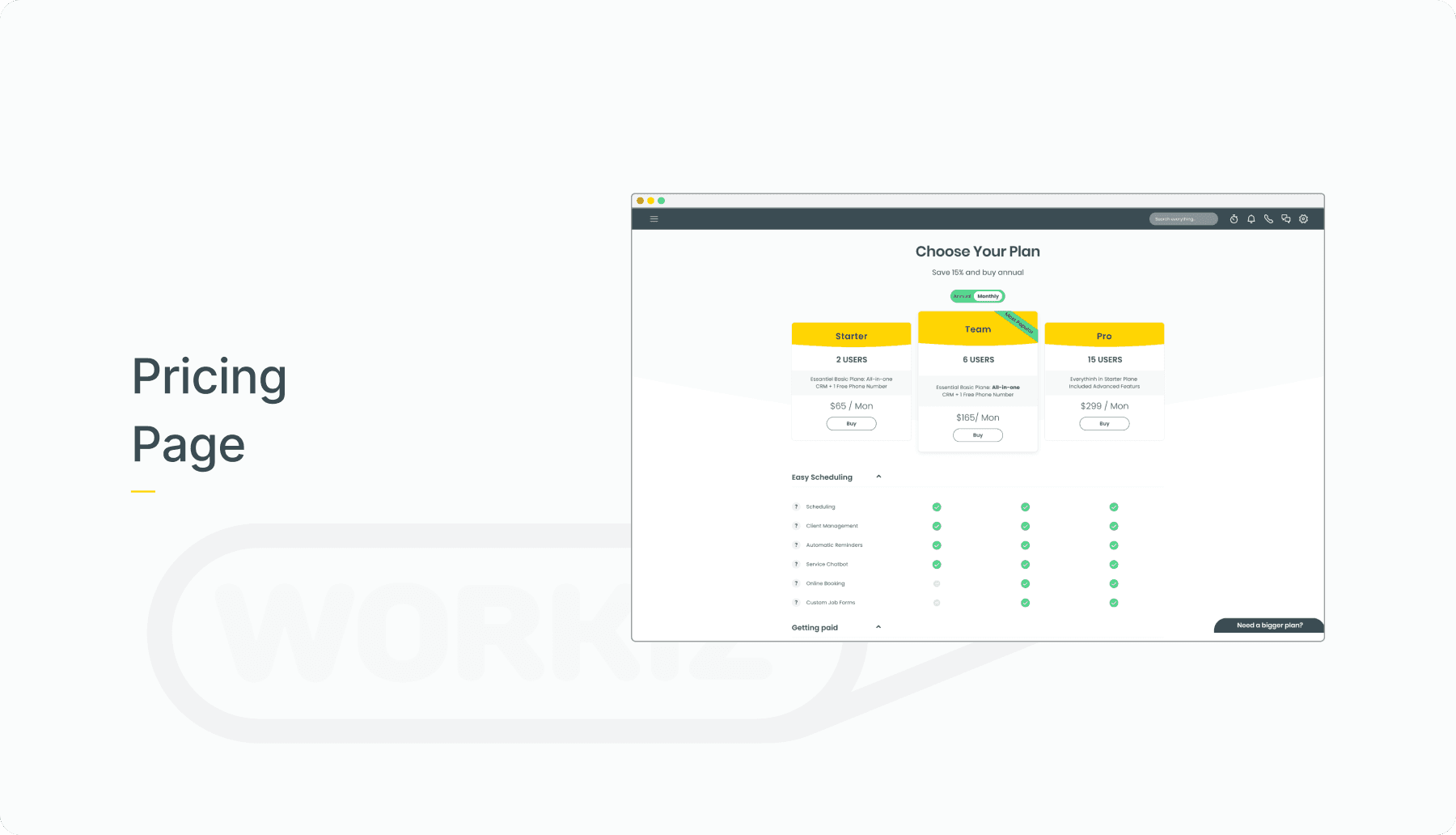
The pricing page had been experiencing a notably low user engagement rate.
Team’s Objective
Our primary aim was to facilitate user understanding and comparison of different pricing plans within a matter of seconds.
My Role
Research, Sketch, Wireframes, Prototype
UI Guidelines
Discover
Research Questions
As part of my research I asked some questions. Those were part of them:
Meeting Notes: Insights
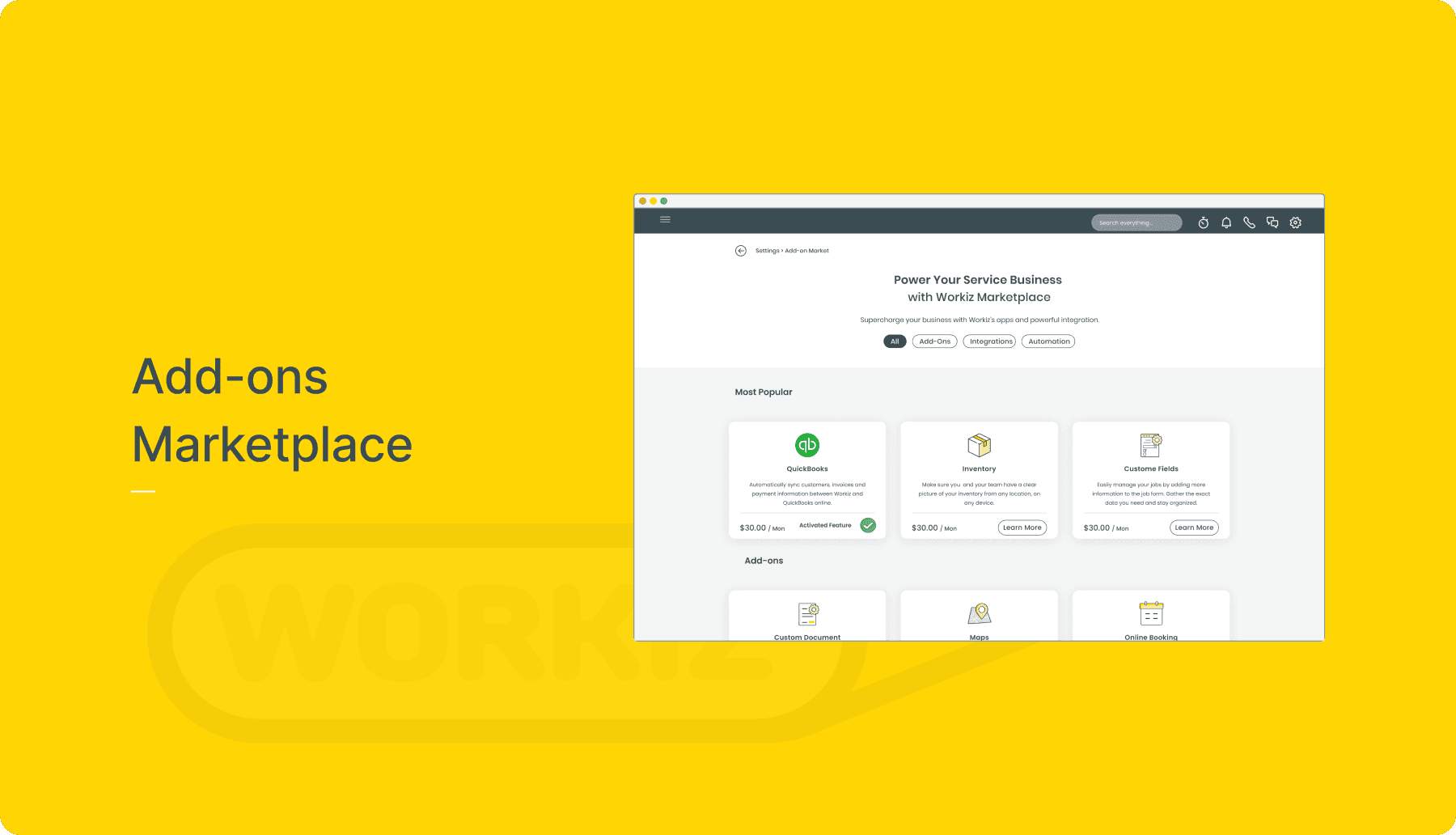
Key insights emerged from our research, revealing that various parameters significantly influenced add-on purchases:
Varied Verticals required distinct functionality.
Different business sizes led to unique requirements.
Diverse workflows influenced feature preferences.
Varied roles within organizations played a role in feature selection.
Integration possibilities factored into decision-making.







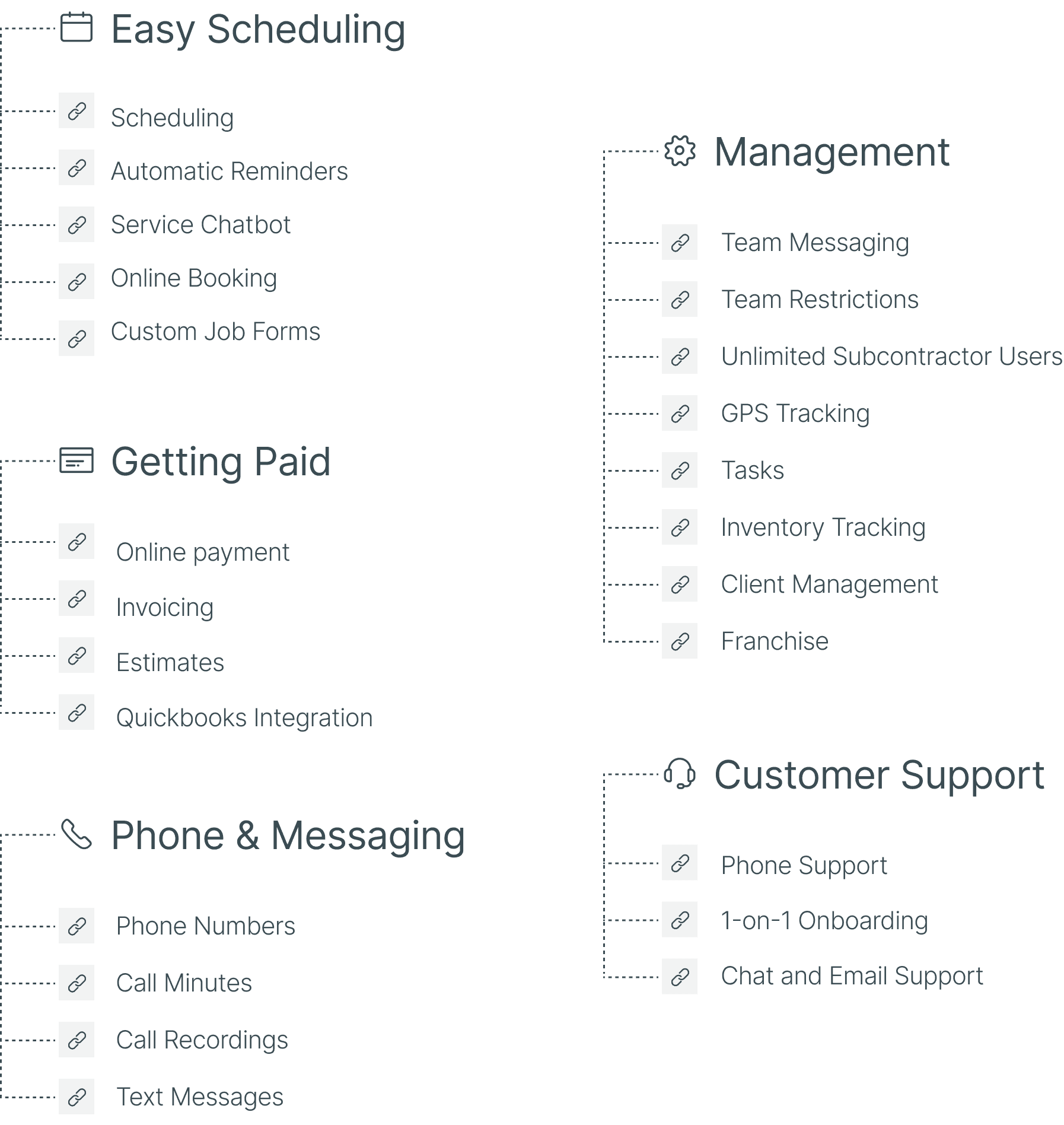
Information Architecture
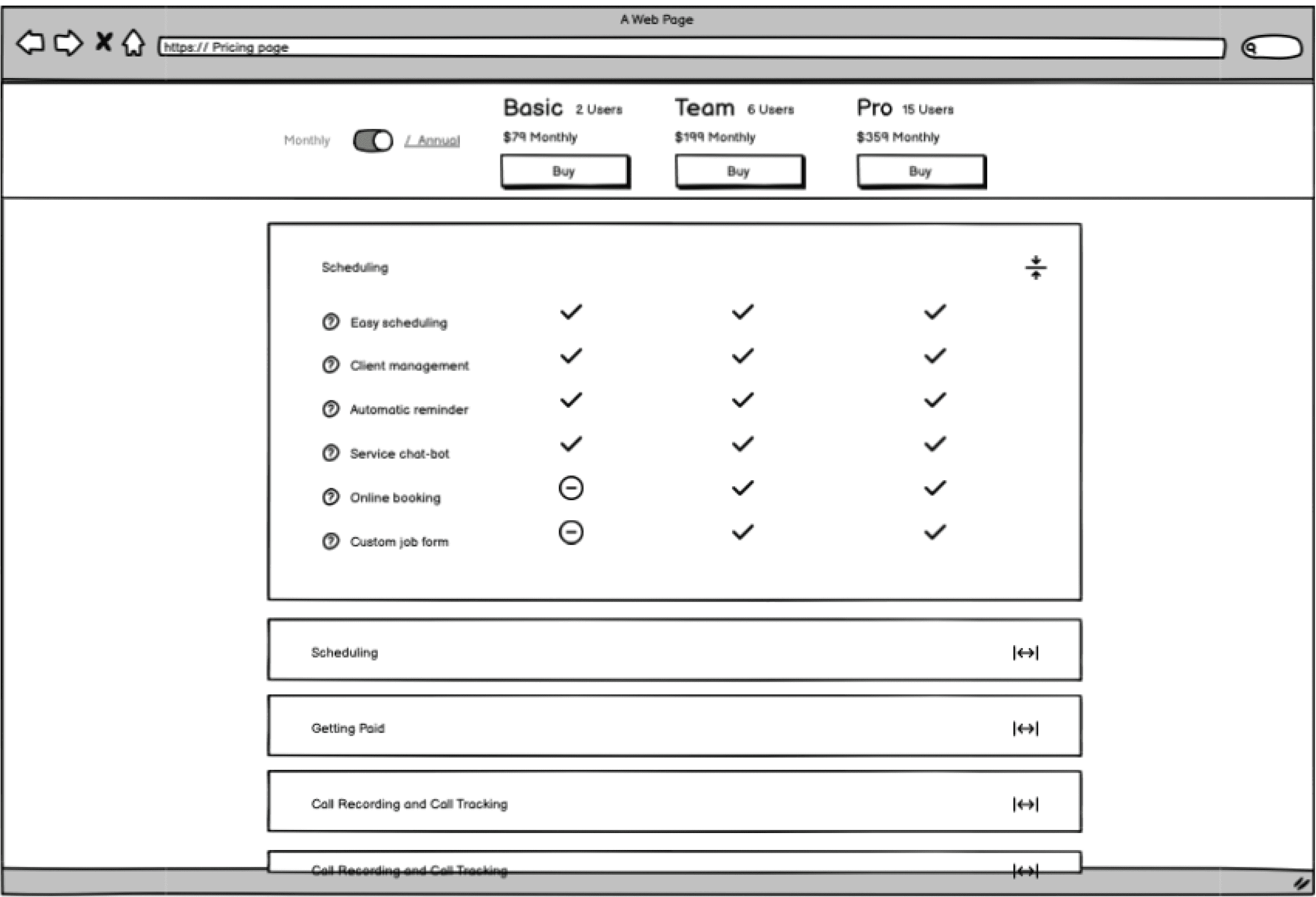
To structure our pricing plans effectively, we adhered to the 80/20 principle and considered insights from customer success discussions. Initially, I grouped similar features and capabilities into relevant categories.

Huerstic evaluatin

UI



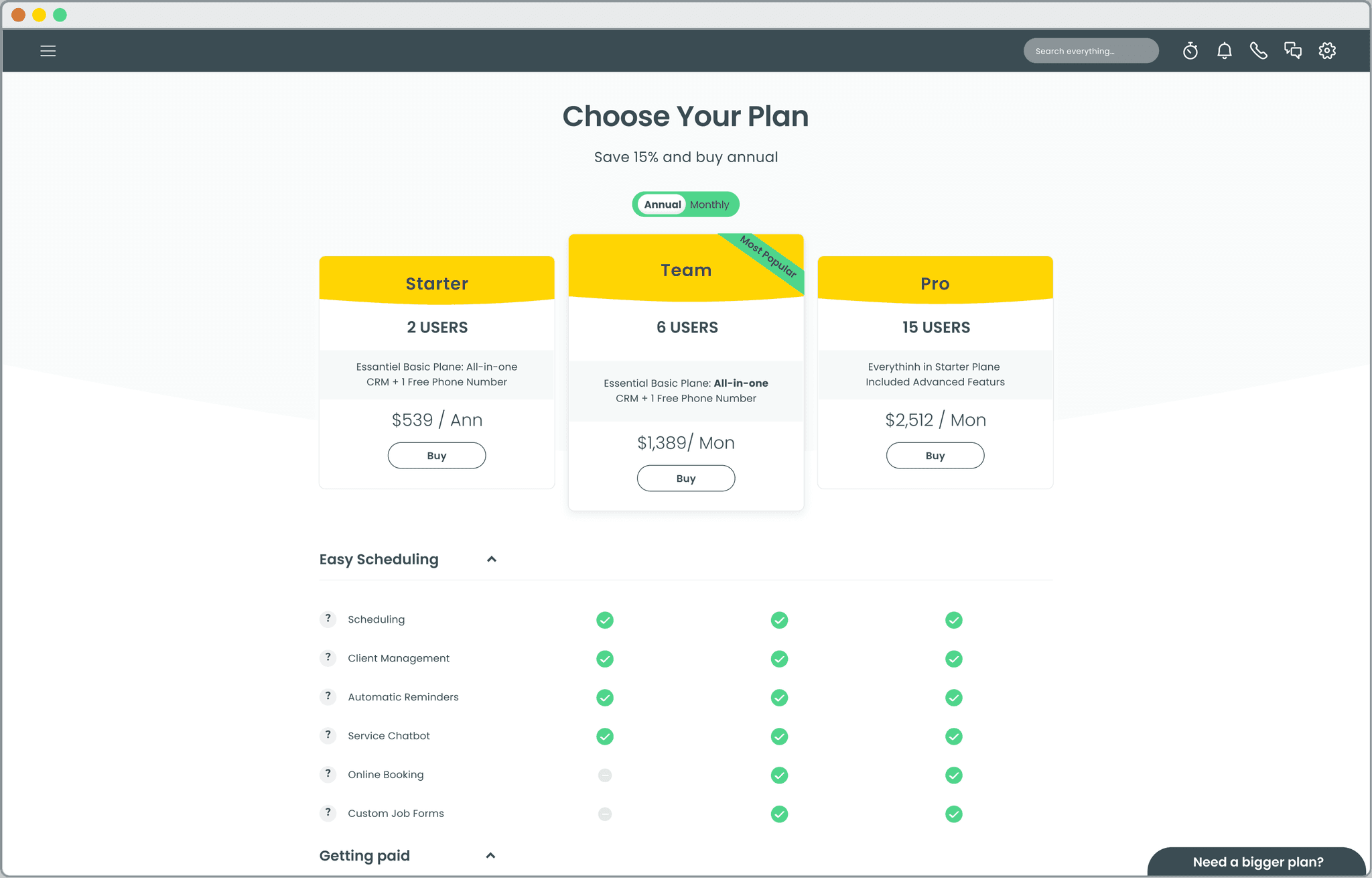
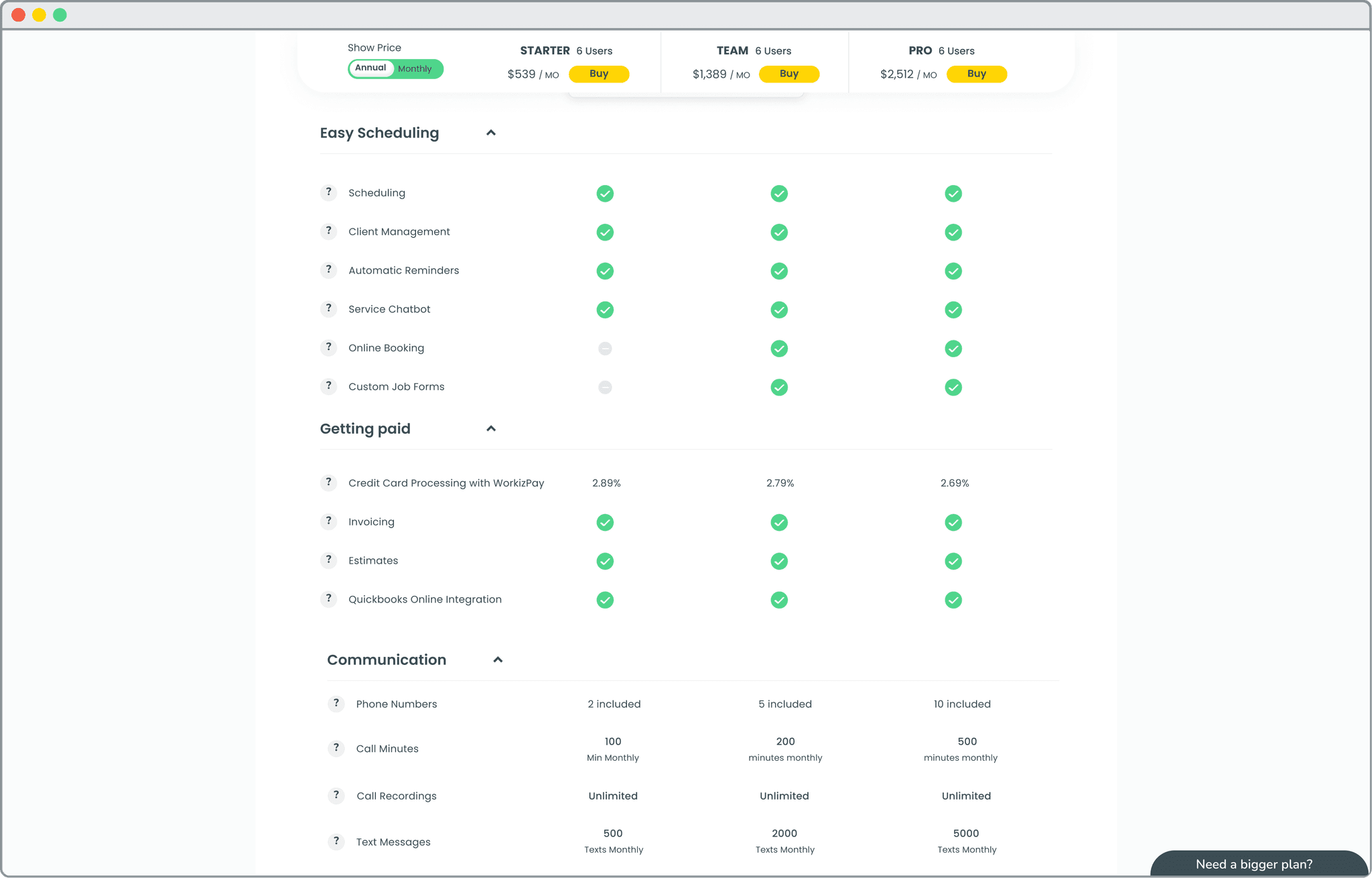
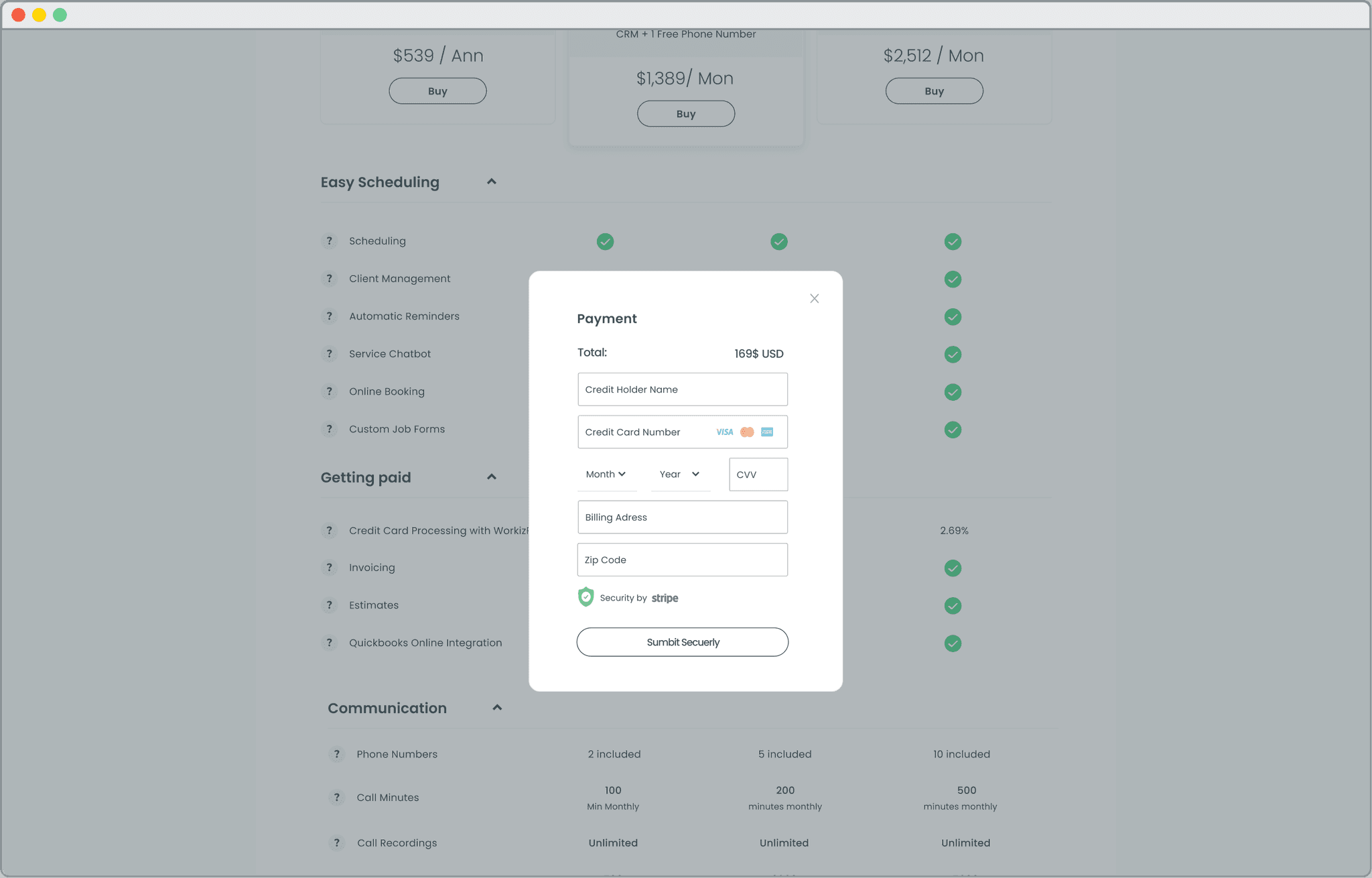
Prototype
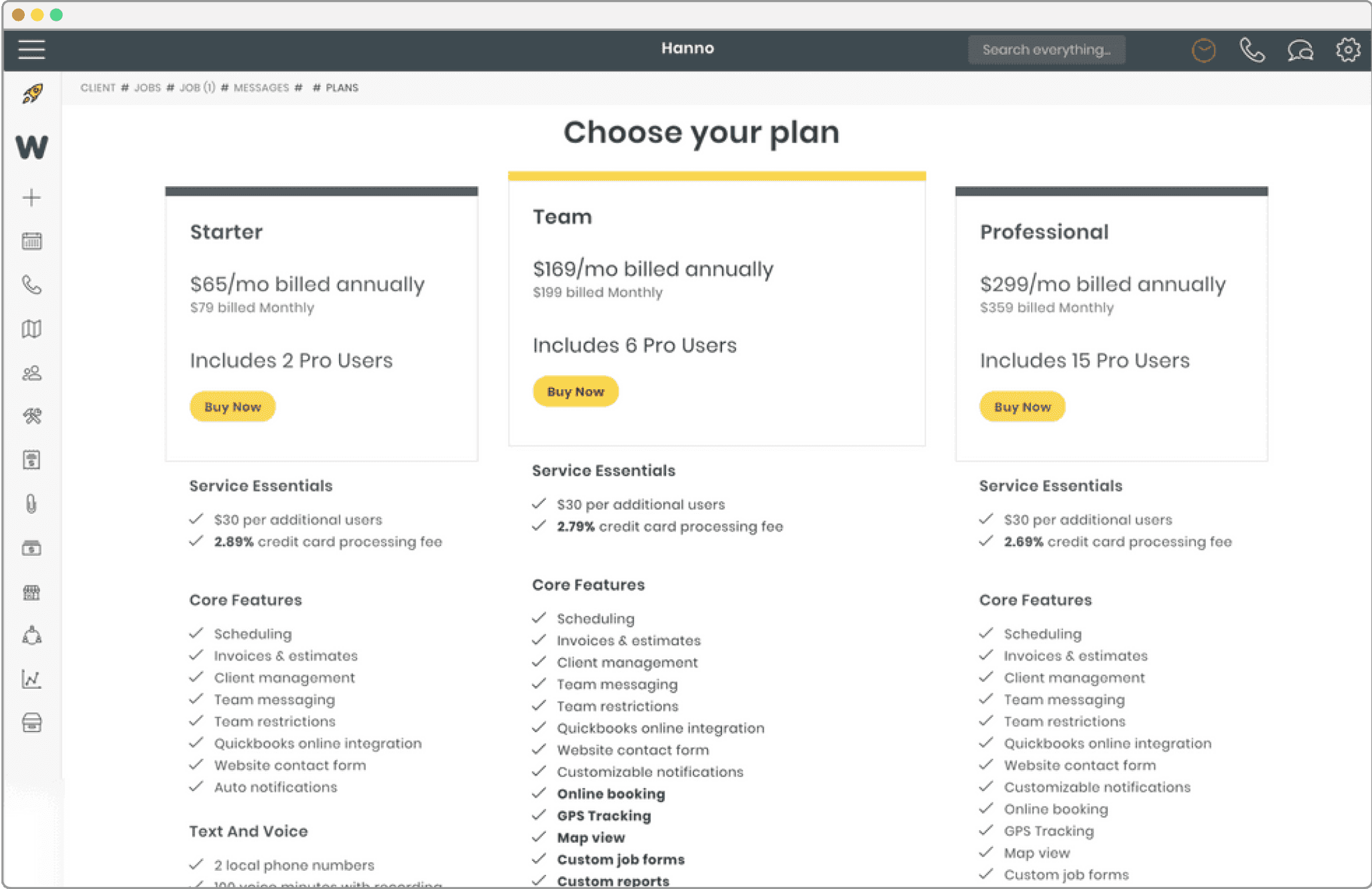
Key Fatures
Reduce Cognitive Noise
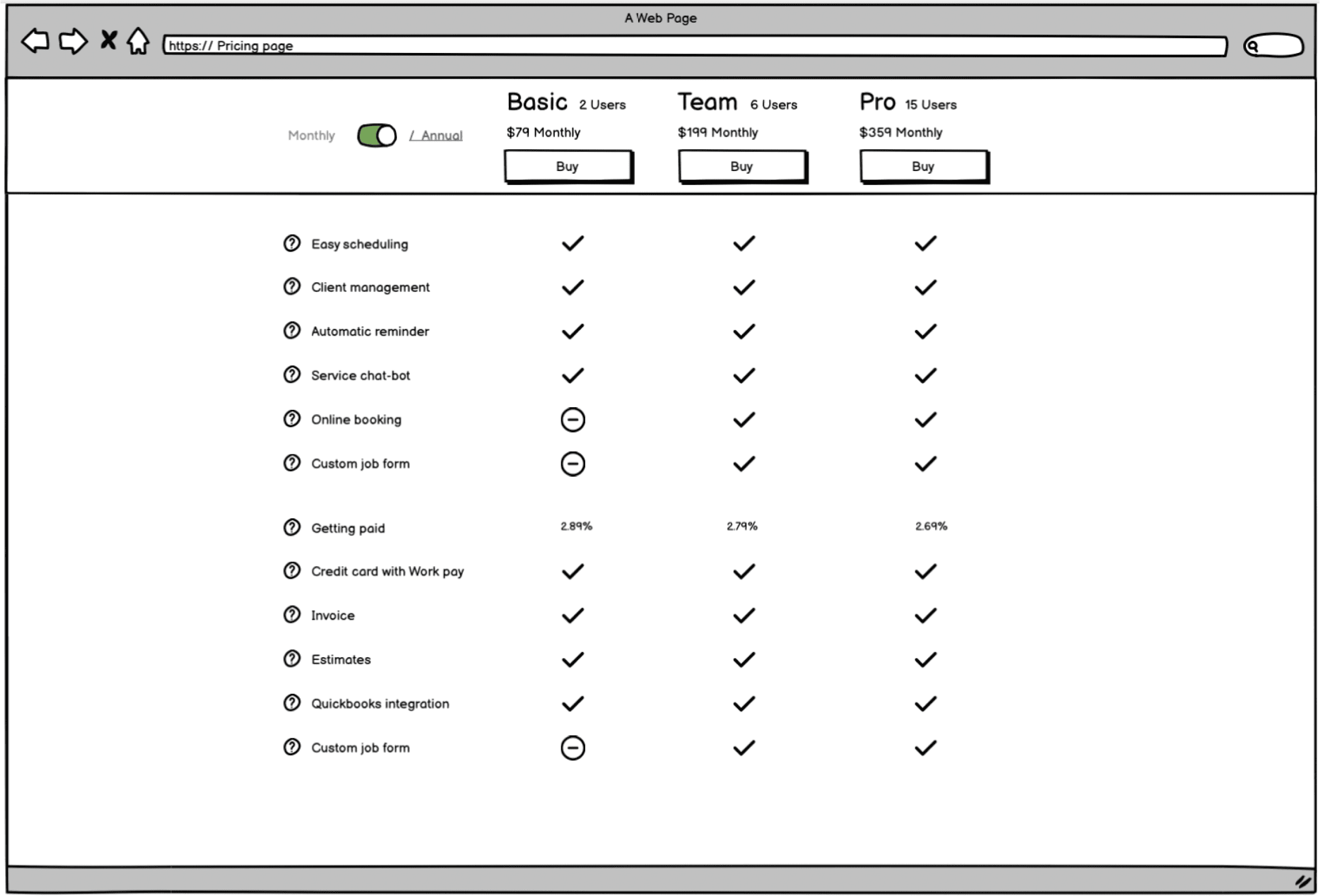
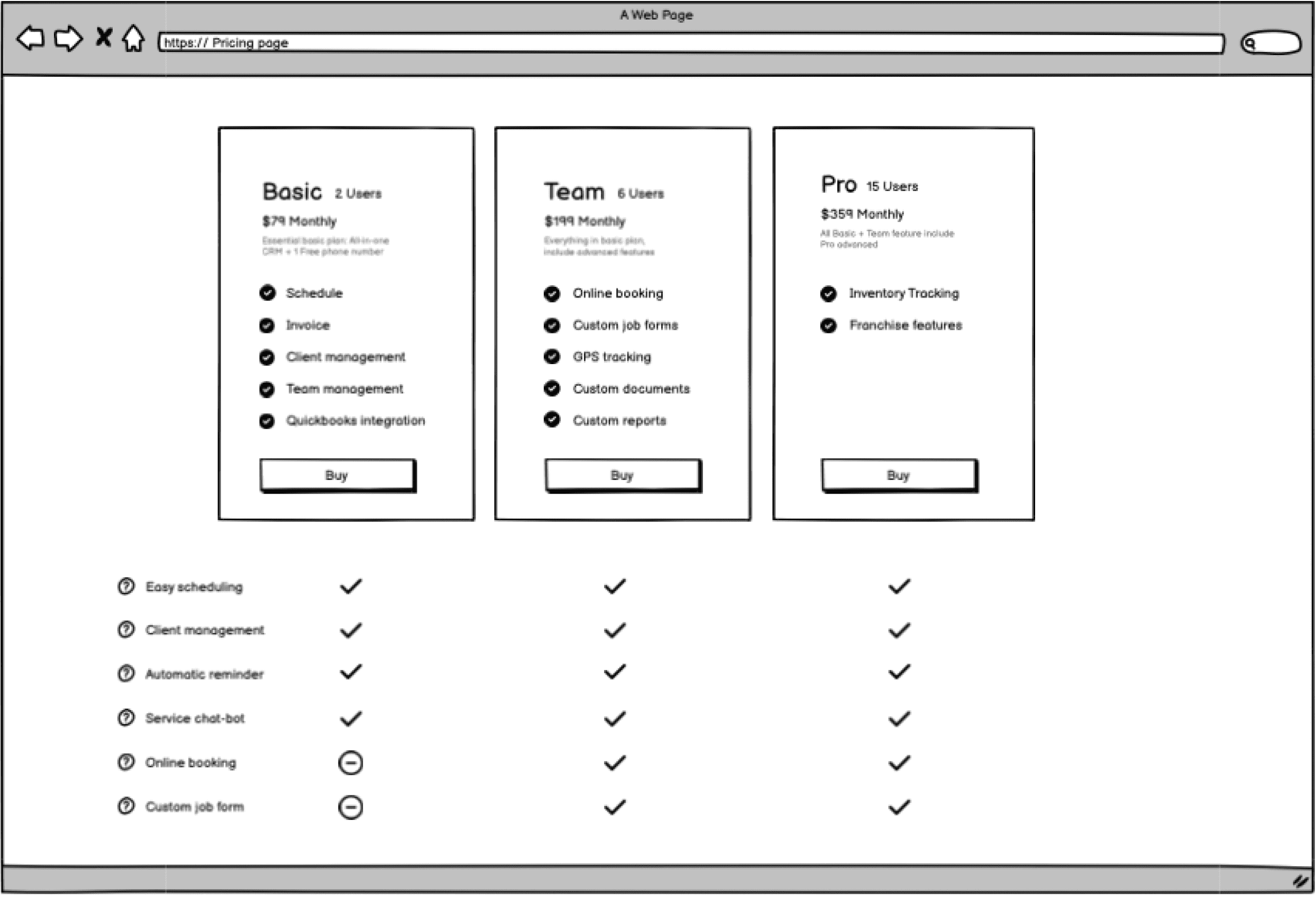
To make it look like a table, easy to compare I use this structure In the current state any feature has been written for three times
Improved Scannability
The revised design offered clearer hierarchy. Text became more scannable and user-friendly.
Add Interaction
To explain the feature, I use a question mark contain a hover state- To reduce the cognitive noise
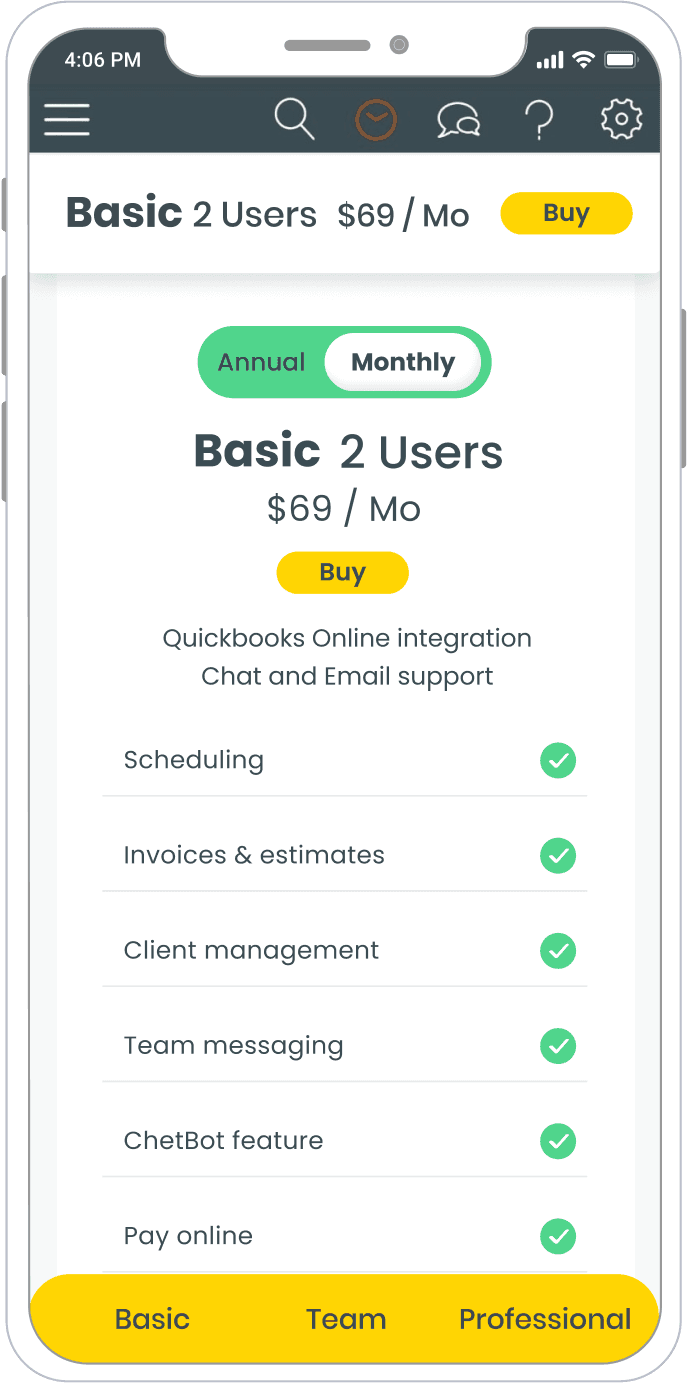
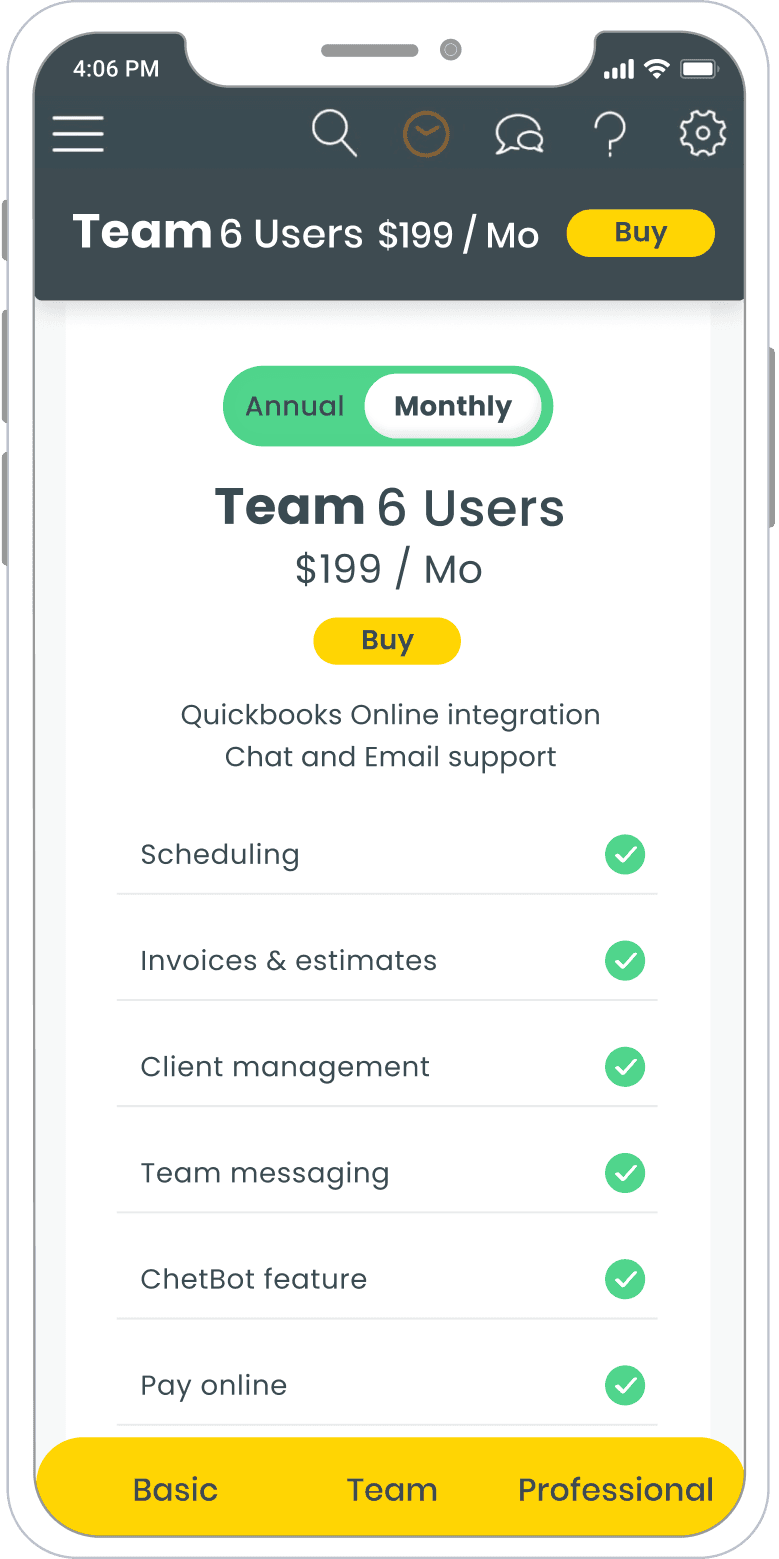
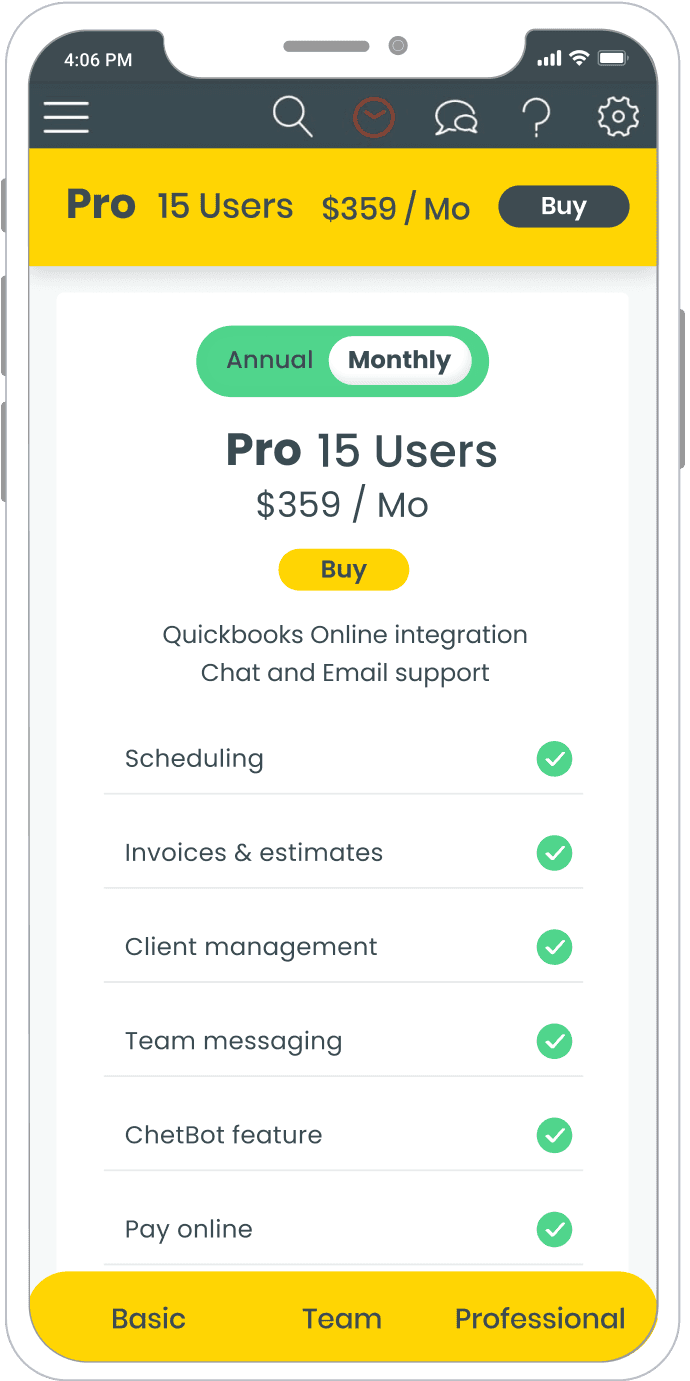
Mobile



Results
Opportunity
The outcome of our efforts was highly satisfactory. Within two weeks, we introduced a new pricing page that delivered impressive results, with a 37% increase in engagement.
Challenges
One of the primary challenges we faced was the diversity of verticals served by Workiz. Each industry required different features or capabilities, making it necessary to accommodate various user needs. Despite this complexity, we strategically included a fundamental feature in a basic plan as a promotional marketing strategy.
Style
Font
Poppins
Colors
#FAD400
#3A5966
#F1F1F1
#50D58C
#FF6F64
Toggle
Icons
Radius
Shadow
Border